Glance
Role : UX Design, IXd
Client : Windy City Lab
Tools : Sketch / Illustrator / Photoshop
Team : Rick Franklin, Josh Trangle, Cassie Shumway
Windy City Lab (WCL) is a startup specializing in the development of new products that utilize internet connectivity in innovative and exciting ways. They engaged us to execute UX research and interaction design for Glance, an internet-connected smart mirror prototype that allows an individual to wake up in the morning and receive glanceable, pertinent information while getting ready in the bathroom. This product was going to be first on the market, so we researched and tested novel authentication methods and information design. In the process we also discovered new user preferences for interaction with the mirror. Through domain research we were also able to recommended a pivot towards enabling the mirror to connected to other Internet of Things (IoT) enabled devices in the home. WCL is implementing our recommendations as they begin to build their second version of the prototype.
Process
We had 2 and a half weeks to discover solutions, so we engaged a lean UX process of:
Research | Synthesis | Ideation/Concept Testing | Iteration | Prototype/User Testing
Deliverables
Research plan
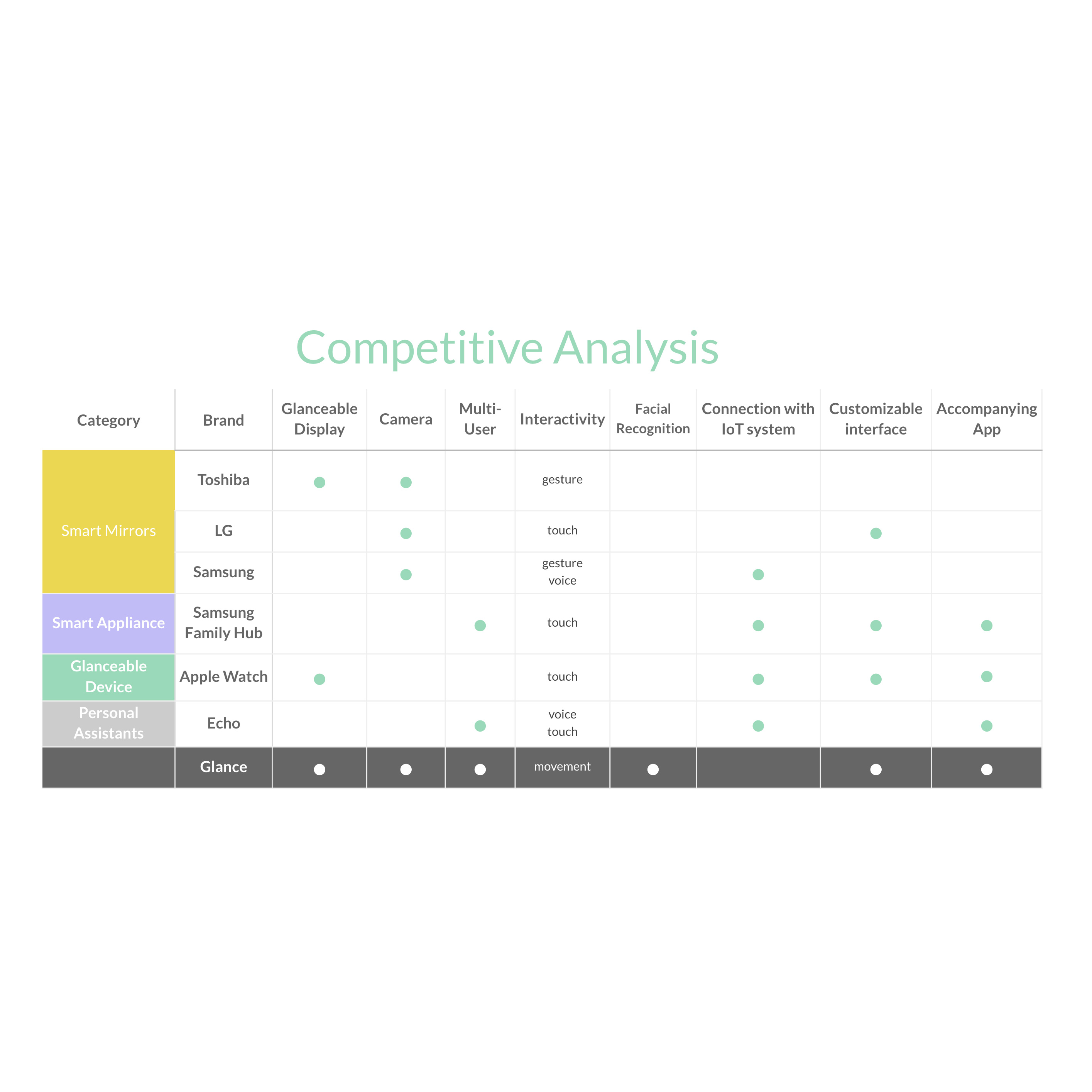
Competitive analysis
Problem statement
Design principles
Persona
Journey map
App map
Paper prototypes
Wireframes
Usability test plan
Usability test result report
Research Background
WCL’s initial vision of Glance was as a bathroom mirror that would use a secure camera to authenticate the user through facial recognition, then display customized, digestible information to help you prepare for your day. The mirror would be set up and maintained through a companion app where you could choose what information was shown and where.
WCL engaged us to discover:
- Users’ overall perception of the product
- Users’ attitudes towards facial recognition
- What goals quickly understood information can help users achieve, particularly in preparation for their day, and what customization is needed to deliver this information
We began with a research plan including interviews, domain research, and competitive analysis to explore domains that a smart mirror would relate to, like glanceable information, morning routines, and Internet of Things (IoT) in the home.
User Interviews
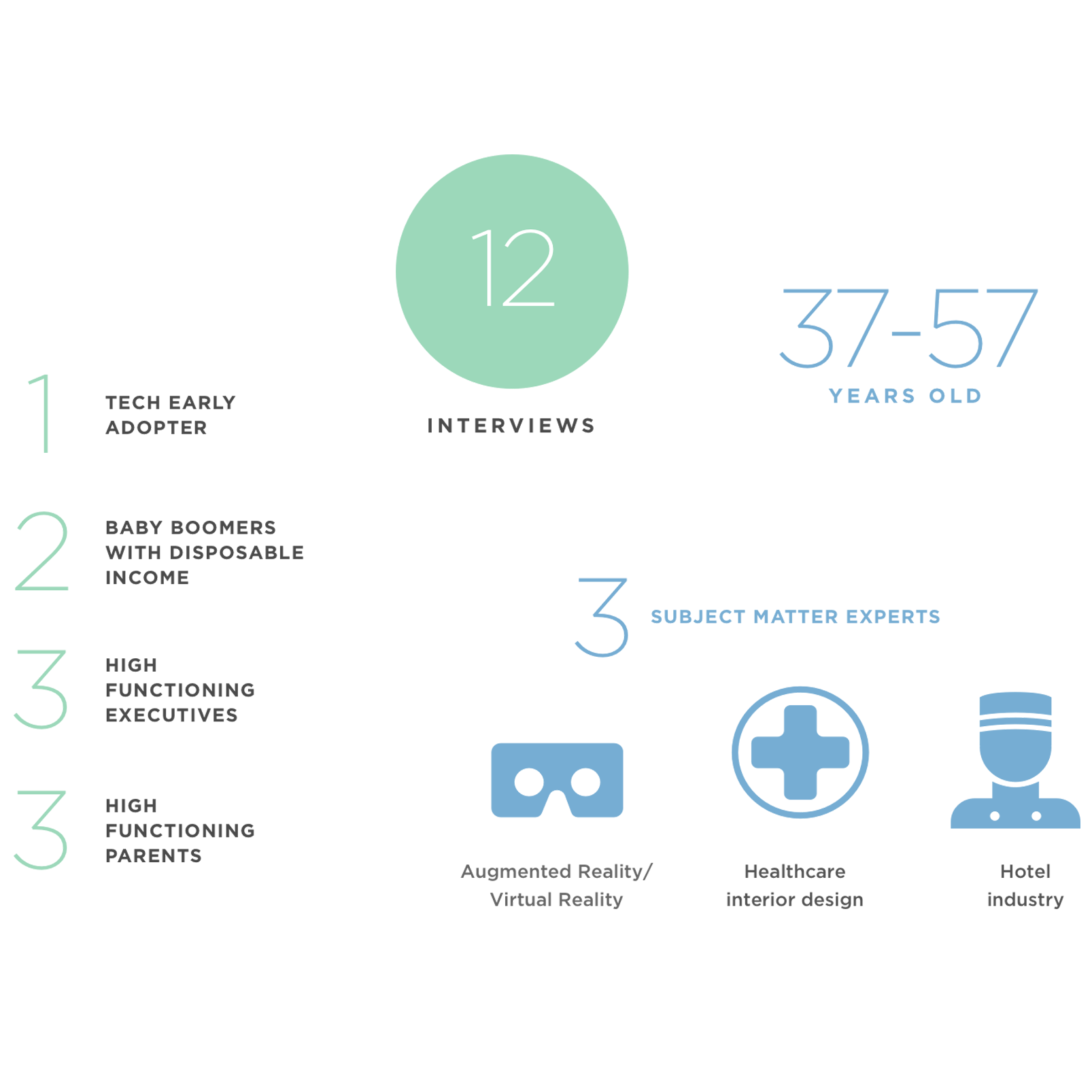
We wanted discover if a bathroom smart mirror that uses facial recognition to display customized, glanceable information is desirable, and what goals it would help users accomplish. Because this was a completely new product without a known market, we hypothesized that the primary users would be:
- Affluent and efficient high-performers who want to optimize their morning routine
- Partner who shares the bathroom
- Tech early adopters interested in IoT
We recruited and interviewed potential users that fit these three categories, and several behavioral insights emerged:
- The second morning bathroom visit is when users mentally prepare for their day
- Users primarily seek quick information to pick their clothing, secondarily to think through their schedule, especially if they are traveling
- Users experience a pain point in navigating between multiple apps for their information in the morning
- Users have different information needs in the morning and the evening
- Some users have restorative times in front of the mirror when they don’t want to see any information at all
We also interviewed subject matter experts in the hotel and healthcare industries to explore potential uses for Glance outside the home. We interviewed an AR/VR expert to learn about interaction models that could apply to Glance. We found that:
- The healthcare space was too regulated to be an easy entry point
- Hi-tech hotels could be a viable market for Glance
- Interaction design in 3d space is still in it's infancy, and there isn't a natural gesture to control 2-d surfaces yet
Armed with these user and domain insights we began to synthesize our findings.


Persona
From our research, we created a proto-persona for a busy, traveling executive, a busy mom, and an early tech adopter to encourage empathy with the user and understand of the insights.
We focused on the busy traveling executive, Angelina, who has the most broad information needs, including weather, schedule, multiple modes of travel detail, and communication updates. By looking at Angelina's needs we would address the most needs of all users.
Problem Statement
Through the interviews we understood that Angelina has several frustrations, the main being that she has to switch between multiple apps on a small screen to get the information she needs to plan her day, especially if it involves extensive travel, like flying. She also has an unspoken quality of life issue where she must disengage from her environment to gather information from a small screen, disrupting her morning flow. This allowed us to synthesize a statement of the users’ main problem:
People need information in the morning to prepare and plan for their day. This information is presented on multiple devices which disengage them from their environment, and is nested in multiple apps which decreases efficiency.
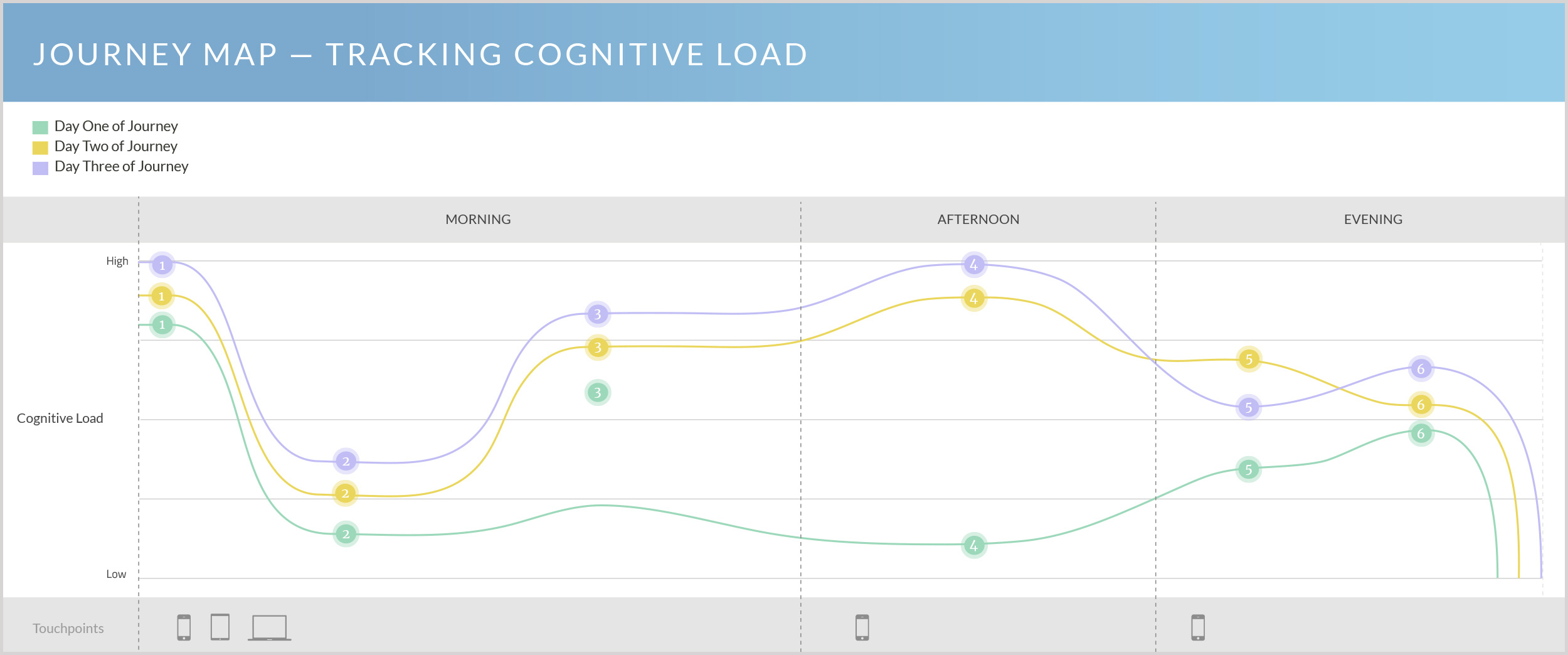
Journey Map
Because the makers were interested in putting Glance in home and hotel bathrooms, we created a journey map to measure Angelina’s cognitive load over 3 days - one day at home, one leaving to travel, and a third returning home from the travel. We measured cognitive load to show opportunities for Glance to present information when Angelina could take absorb it, as well as times when the information is not helpful her.

Based on our interviews, the journey map showed that Angelina could best use information before she showers at home, and before leaving her hotel room for business and social events. In both cases these are the points where Angelina is gathering information to make decisions, either about clothing and planning her day, or about how to prepare for her engagements while on the road. The journey map also showed that Angelina was not looking for intense information before bedtime as her cognitive load was winding down.
The journey map gave us a solid picture of what kinds of information would be most relevant, and when. From here we were able to create principles about the display of information on Glance.
Design Principles
The insights we learned about Angela’s information needs from the problem statement and journey map helped us develop 6 design principles that guided our ideating for Glance moving forward:
Easily Understood
Information will be easily digestible at a quick glance, through the use of concise and communicative language
Delightful
Inspires feelings of joy through friendly and positive feedback and messaging. A simple and clean interface, with subtle animations, will be pleasing to the eye.
Personalized
The information and how it is displayed are customized by/for the user
Unobtrusive
Becomes part of their natural home environment and won’t disrupt them from their daily routine.
Informative
Facilitates information that helps the user meet their goals
Trusted
Glance is a secure platform with accurate, reliable and timely information
Now that we understood the user’s main goals and problems, and had created a set of principles to help us design, we began ideating.
Ideation
Using our research insights we explored three concepts:
- A version of Glance with facial recognition authentication
- A version of Glance with touch ID authentication
- A companion app used for setup and management of Glance
We knew we would test facial recognition, but users in research interviews gave a mixed response to having it in the bathroom, so we wanted an alternate idea. We whiteboarded functionality that different hardware could bring to the mirror, like cameras and touch sensors, and from this I developed the concept for a touch ID enabled mirror where the user touches the mirror at a control point similar to touch authentication on iPhones that wakes the mirror and authenticates, then puts it to sleep when the user is done.
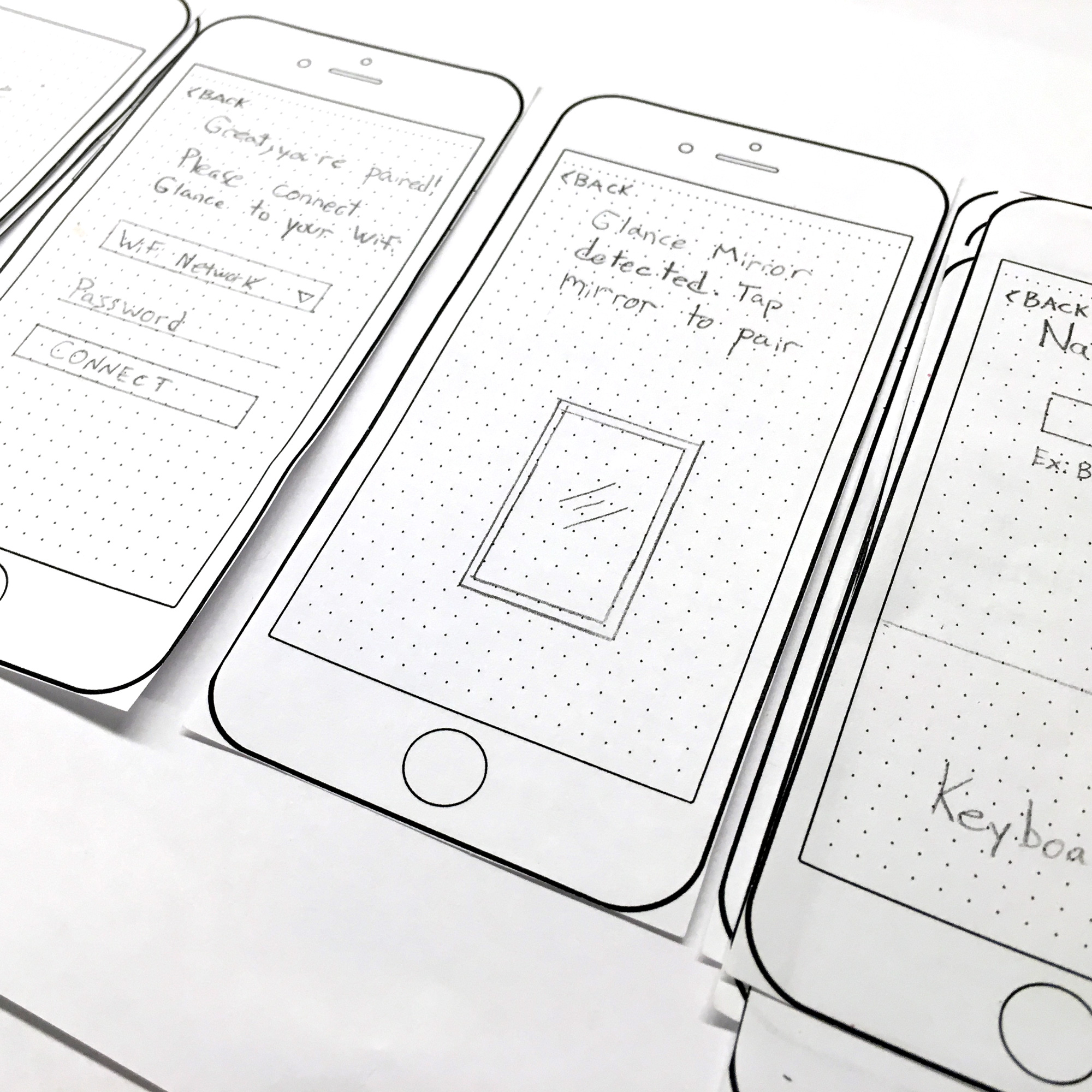
We also explored mirror set up through a mobile app. The client wanted the user to make an initial connection through bluetooth, then bring the mirror online, register, and add widgets that display the glanceable information. We created a taskflow, then created a paper prototype to quickly test.
Concept Testing
Our goals in concept testing were to:
- Determine whether users prefer facial recognition or thumbprint for authentication
- Discover what is considered to be quickly digestible information
- Discover what information users want displayed on the mirror, and where
- Determine companion app task flow usability
- To test the companion app we used low fidelity paper prototypes for user profile and mirror set up.
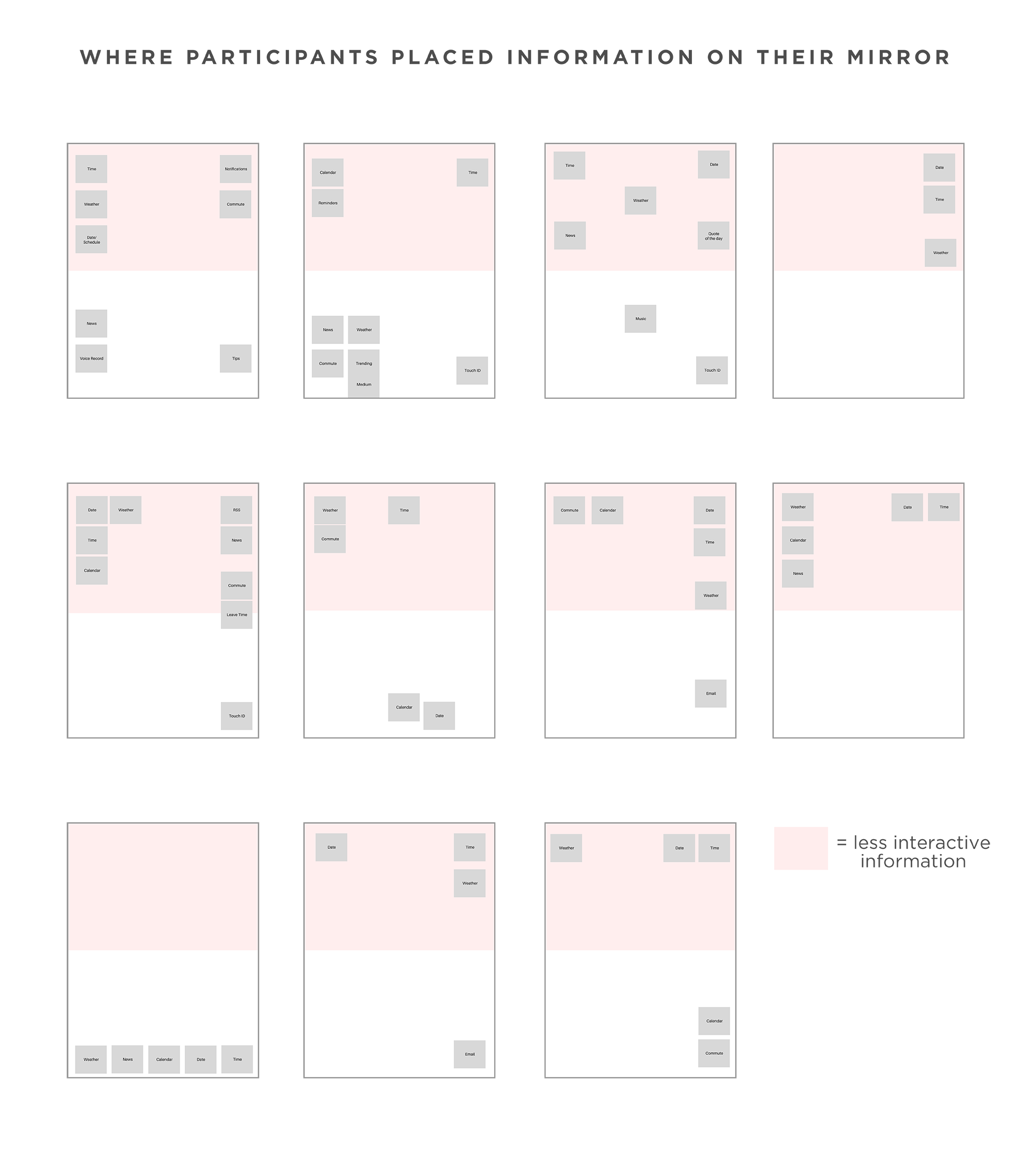
To test the mirror, we used mirrors with Post-Its to represent the information display. We had users write the information categories they wanted to see on the Post-Its and place them where they wanted the information to go. We recruited 6 women and 5 men to see if there was a difference between men and women’s perception of facial recognition in the bathroom. Our user flows involved:
- Setting up a user profile and the mirror
- Choosing the information to be displayed and it's placement
- Where the user would want the touch ID button to be placed for the touch authentication version.


Pivot
Within the first few tests we realized that users wanted to interact with the mirror by touch. Their mental model of Glance was as a large iPad, with the top level information functioning as app icons they could tap to get more information.
We quickly pivoted our plan to include interaction testing so that we could discover what user goals were accomplishing through touch. Users described what happened when they touched the mirror, and we saw a pattern emerge of a need for one deeper layer of information beyond the top layer to help them make decisions about their day.
Results
Our key takeaways were:
- Users expanded top level information to show one layer deeper of information. For example, they would see the current weather, then touch it to see the hourly or 5 day weather.
- Users organized their information in two groups:
- Quickly understood, less interactive information (time and weather) placed higher on the mirror
- Interactive information (music player, schedule) placed lower on the mirror
- Most users wanted the mirror to play music. It meant they wouldn’t need their phone in the bathroom at all.
- Five out of six women followed a pattern of initial openness to facial recognition, then slowly deciding they were not ok with it as they considered it further
- All five men were ok with facial recognition
- Users did not like thumbprint recognition
We also found that most users wanted the mirror to be able to play music. This was not on our original list of features, but having music meant users wouldn’t need their phone in the bathroom at all, making it an attractive feature.


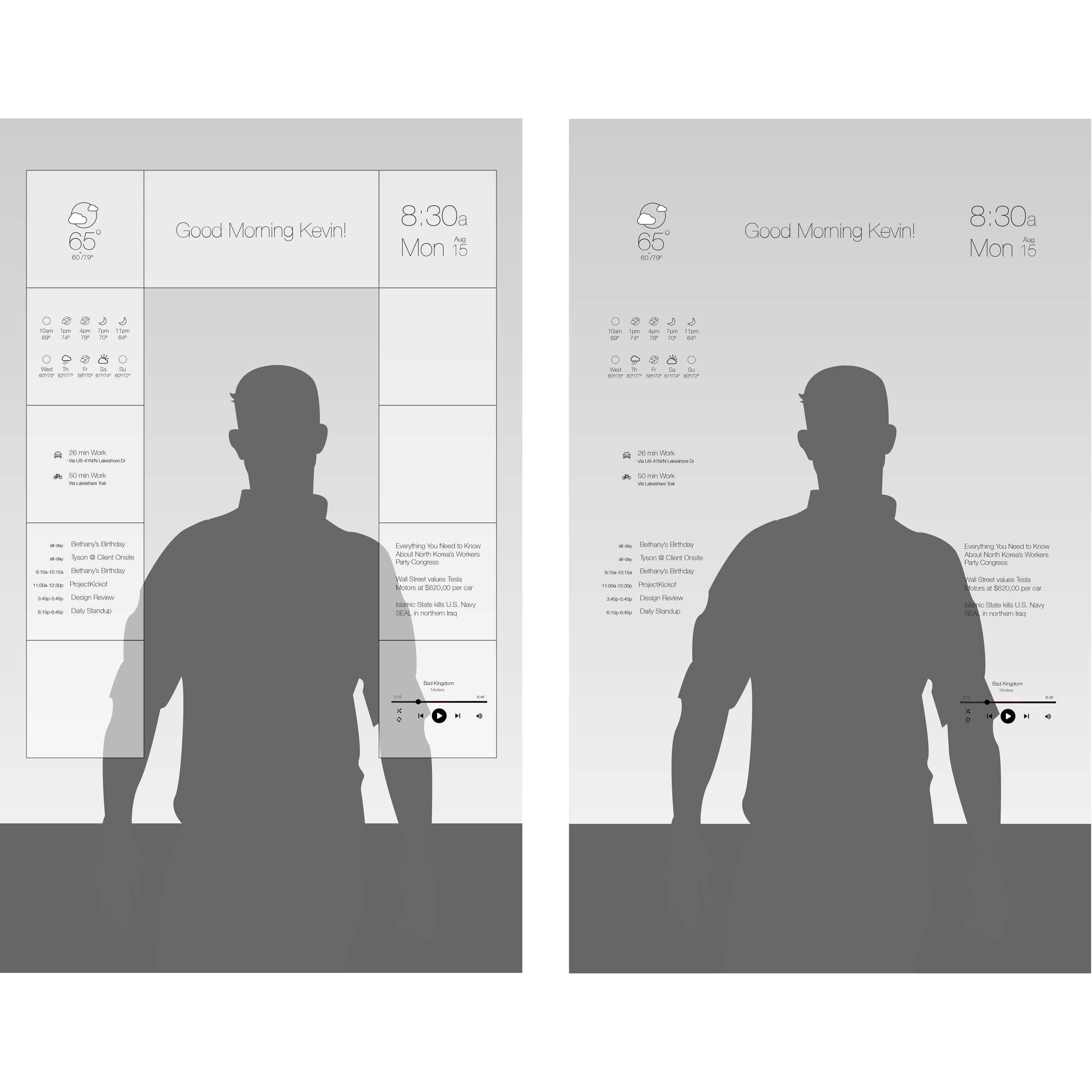
Final Glance Wireframes
Our final wireframes for the mirror incorporated 10 zones on the mirror where discreet widgets would reside, with zones for the expanded view of information. It also included an area on top for the mirror to display greeting messages or maintenance messages.
Future considerations/next steps
Our final recommendations were for Windy City Labs to move forward with Glance, exploring:
- Voice control
- Audio playback
- A top layer of information with one layer of expanded detail
- Customizability
- Information display - what information and how
- Personality
While Windy City Labs wasn’t expecting the results, they appreciated the insights we brought, and called our work extraordinary.
Final Thoughts
We learned an amazing amount working on an IoT prototype with a great client. It was fascinating to learn about people’s morning behavior, routines, and goals, and to learn more about smart mirrors, ambient technology, and IoT. I carry from this project an interest in continuing to learn more about and contribute to the integration of artificial intelligence and the Internet of Things in our daily lives. This promises to be a powerful development that will change the way we conduct ourselves, and I would be excited to help make this a useful and positive experience for all.